SwiftUI et NavigationLink : Image au lieu de Text
 mbprotb94
Membre
mbprotb94
Membre
Bonjour,
Je souhaite créer un lien de navigation en SwfitUI.
J'utilise la méthode simple qui est NavigationLink sauf que,
je veux remplacer le texte cliquable par une image pour accéder à "page2".
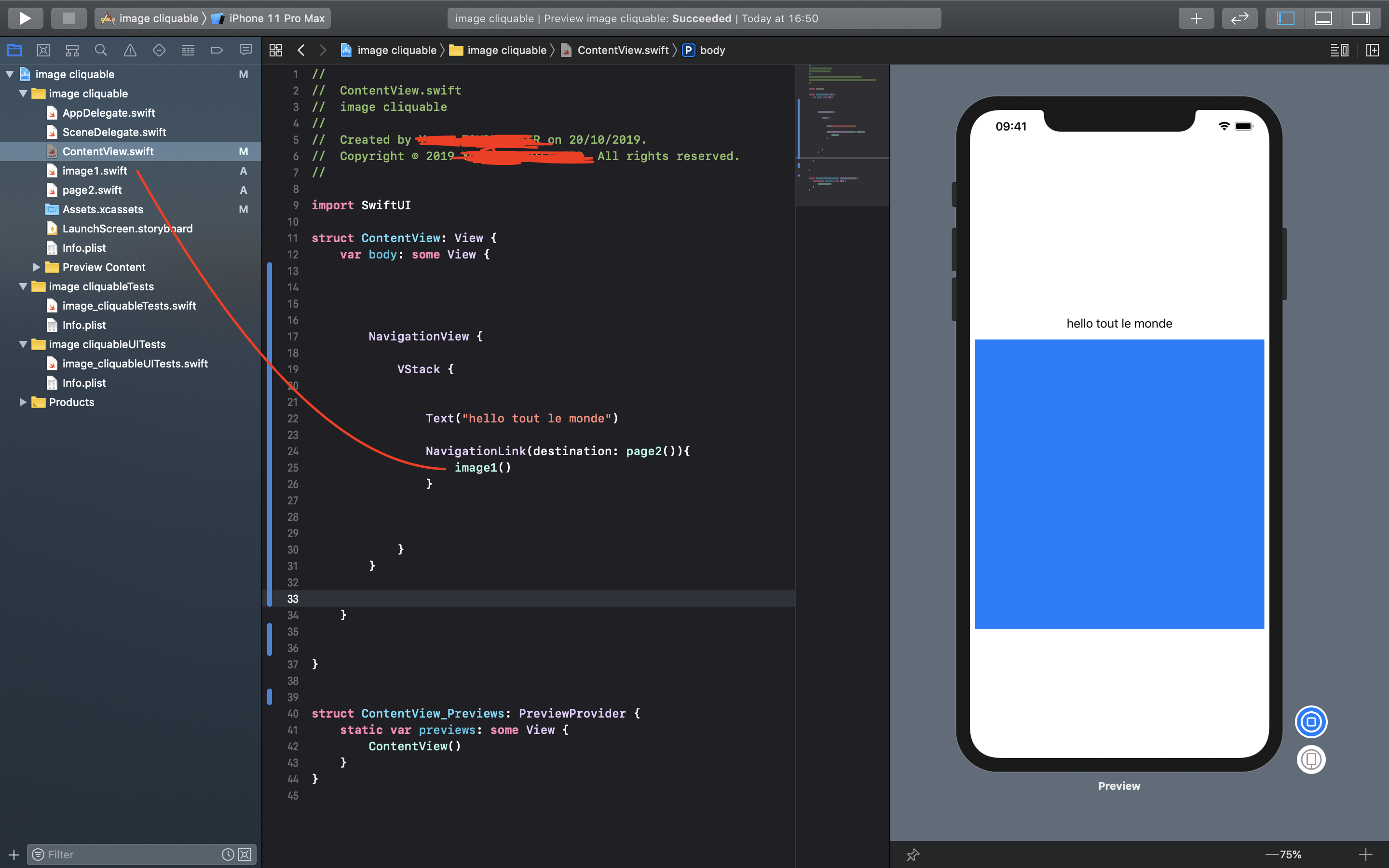
Cela fonctionne presque sauf qu'à la place de voir mon image, j'ai un fond bleu (surement car l'image est un lien du coup).
Comment afficher mon image et non ce carré bleu ?
Merci d'avance pour votre aide.
mbptb94.
Connectez-vous ou Inscrivez-vous pour répondre.
Réponses
Bonsoir,
Je ne connais pas encore SwiftUI, et je vais peut-être dire une bêtise, mais avec les storyboards, ce que tu aurais pu faire, c'est mettre une image en fond, et mettre un bouton transparent au dessus.
Je suppose que tu peux faire la même chose : mettre l'image, et dessus, le lien.
Peut-on voir le code de image1.swift ? Parce que ce n'est pas une simple Image.
Salut @Luc-A j'y ai pensé aussi mais je voudrais vraiment faire un truc propre sans devoir bidouiller (ce que je fais habituellement ^^)
@Céroce j'ai fait du tri dans tous mes projets xCode pour y voir plus claire et comme un débile je l'ai supp.
En gros image1.swift ça donnait un truc comme ça :
J'ai essayé, et j'ai l'impression que le bleu qu'on voit est la couleur d'"accent".
Par exemple, si pour l'image tu utilises
Image(systemName: "star"), ça donne bien une belle étoile colorée en bleu… alors que normalement elle est noire.Maintenant, je ne sais pas comment faire en sorte que l'image ne soit pas colorée!
La solution ici:
https://www.hackingwithswift.com/quick-start/swiftui/how-to-disable-the-overlay-color-for-images-inside-button-and-navigationlink
Il faut utiliser
Image("toto").renderingMode(.original).