@Céroce a dit :`
Évidemment, si nous développions l'application aujourd'hui, nous ne nous embarrasserions pas avec ces vieilles versions — et même je me poserais la question de se limiter à iOS 13 pour profiter de Combine et SwiftUI.
Alors autant pour Combine je ne sais pas parce que je ne l'ai pas encore utilisé explicitement. Mais pour SwiftUI la peinture est encore trop fraiche pour de la grosse app en production. On gagne effectivement beaucoup de temps pour certaines choses mais on en perd sur des sujets plus basiques comme la gestion du clavier.
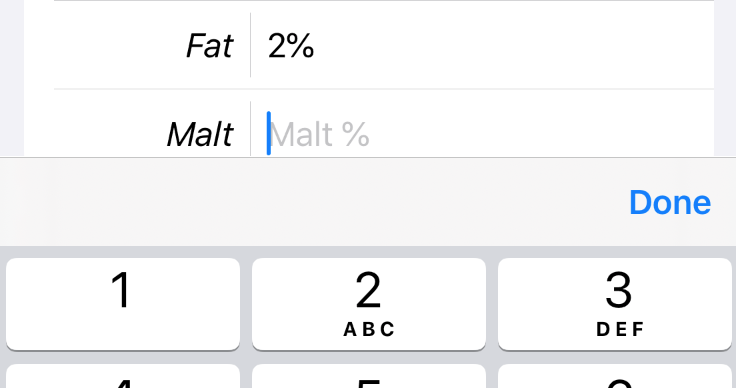
J'ai mis 2 jours avant de trouver comment ajouter cette toolbar et presque 3 pour que le champs ne soit pas caché par le clavier. accessoryView n'existe pas en SwiftUI :
Et le résultat est un compromis qui ne fonctionne que sur iPhone..
C'est un exemple parmi d'autres vous vous en doutez. Après il est certain que partant d'une XP SwiftUI nulle il y a un paquet de choses que j'ai tenté de faire à l'envers mais j'attends la WWDC 20 avec impatience sur ce point.
Au passage, j'ai réglé la plupart de mes soucis avec SwiftUI-Introspect qui permet proprement d'avoir accès au composant UIKit qui sous-tend le composant SwiftUI ciblé.
Par exemple on peut cacher des UITabBar avec cette technique grâce à un modifier :
@propertyWrapperclassWeaklyStoredValue<T:AnyObject>{
weak var value: T?var wrappedValue: T?{get{ value }set{ value = newValue }}}structTabBarHidderModifier:ViewModifier{@WeaklyStoredValuevar tabBarController:UITabBarController?
func body(content:Content)-> some View{
content
.introspectTabBarController {self.tabBarController = $0 }.onAppear {DispatchQueue.main.async {iflet tabBar =self.tabBarController?.tabBar {
tabBar.alpha =0
tabBar.isHidden =true}}}}}structTabBarShowerModifier:ViewModifier{@WeaklyStoredValuevar tabBarController:UITabBarController?
func body(content:Content)-> some View{
content
.introspectTabBarController {self.tabBarController = $0 }.onAppear {DispatchQueue.main.async {iflet tabBar =self.tabBarController?.tabBar {
tabBar.isHidden =falseUIView.animate(withDuration:0.25){
tabBar.alpha =1}}}}}}
extension View{
func hideTabBar()-> some View{self.modifier(TabBarHidderModifier())}
func showTabBar()-> some View{self.modifier(TabBarShowerModifier())}}
Mais on est d'accord que ça devrait être proposé out-of-the-box.
Réponses
Alors autant pour Combine je ne sais pas parce que je ne l'ai pas encore utilisé explicitement. Mais pour SwiftUI la peinture est encore trop fraiche pour de la grosse app en production. On gagne effectivement beaucoup de temps pour certaines choses mais on en perd sur des sujets plus basiques comme la gestion du clavier.
J'ai mis 2 jours avant de trouver comment ajouter cette toolbar et presque 3 pour que le champs ne soit pas caché par le clavier.

accessoryViewn'existe pas en SwiftUI :Et le résultat est un compromis qui ne fonctionne que sur iPhone..
C'est un exemple parmi d'autres vous vous en doutez. Après il est certain que partant d'une XP SwiftUI nulle il y a un paquet de choses que j'ai tenté de faire à l'envers mais j'attends la WWDC 20 avec impatience sur ce point.
Au passage, j'ai réglé la plupart de mes soucis avec SwiftUI-Introspect qui permet proprement d'avoir accès au composant UIKit qui sous-tend le composant SwiftUI ciblé.
Par exemple on peut cacher des
UITabBaravec cette technique grâce à un modifier :Mais on est d'accord que ça devrait être proposé out-of-the-box.