Coup de main pour NSBezierPath
 berfis
Membre
berfis
Membre
Bonjour,
Ça fait pas mal de temps que je n'étais pas revenu sur le site, mais là je sèche un peu sur une courbe de bézier et je me demandais si l'un d'entre vous avait déjà résolu ce problème.
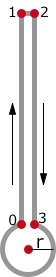
J'aimerais réaliser un chemin qui reproduise l'image jointe, et je n'y parviens pas. Je me doute qu'il faut faire appel à appendBezierPathWithArcFromPoint:toPoint:radius:, mais je n'ai rien compris à la doc et je n'ai trouvé aucun exemple sur le web. J'ai également cherché du côté de setWindingRule:NSNonZeroWindingRule, mais sans effet.
Vous auriez quelque chose, que ce soit en Swift ou en Objective-C ? D'avance merci !

Mots clés:
Connectez-vous ou Inscrivez-vous pour répondre.
Réponses
J'ai du réaliser une forme similaire, mais comme le résultat était opaque, j'ai juste utilisé un rectangle et un cercle (qui se chevauchent donc).
Sinon si tu as de bonnes raisons d'utiliser NSBezierPath, je recommande deux choses:
(1) Utiliser la fonction suivante:
Un peu de trigo sera nécessaire pour calculer les angles de départ et d'arrivée.
(2) Pour tracer ton chemin, commencer par ton point 1, puis l'arc de cercle (l'angle de départ correspond à ton point 0), puis ton point 2 et ensuite fermer le chemin (avec
close()). De cette manière, tu ne devras pas "explicitement" positionner les points 0 et 3.NSWindingRulene s'applique pas à ton cas: c'est important quand tu as des chemins fermés qui se superposent (par exemple 2 cercles concentriques, si tu veux produire un anneau).Contrairement à ce que l'image pouvait laisser croire, ma forme aussi est opaque. Je voulais juste idéalement disposer d'un seul chemin. J'ai donc, comme ta réponse me l'a inspiré, construit deux béziers qui se chevauchent (rectangle et cercle). On n'y voit que du feu…
Merci pour l'idée, je m'accrochais à une solution inutilement compliquée !
Petite remarque en passant, j'utilise le très bon PaintCode pour ce genre de chose... Il génère du code Objective-C ou Swift à partir d'un éditeur de dessin vectoriel. Le code généré n'est sans doute pas le plus générique, ni le plus optimisé, mais ça marche au poil.
Dommage que les coordonnées du code sont codés en dur
Ce serait top avec du relatif par rapport au point de départ
Exemple
`
let bezierPath = NSBezierPath()
bezierPath.move(to: NSPoint(x: 58.5, y: 98.5))
bezierPath.line(to: NSPoint(x: 122.5, y: 98.5))
bezierPath.line(to: NSPoint(x: 122.5, y: 65.5))
NSColor.black.setStroke()
bezierPath.lineWidth = 1
bezierPath.stroke()
Le top serait:
let bezierPath = NSBezierPath()
let start = NSPoint(x: 58.5, y: 98.5)
bezierPath.move(to: start)
bezierPath.line(to: NSPoint(x: start.x + 22.5, y: start.y + 14.5)) // etc....
`
Tu peux créer des variables et les lier à des attributs de ton dessin : https://paintcodeapp.com/documentation/using-variables
Entre nous, ils se foutent un peu de la gueule du monde sur le prix ces derniers temps non ? 210 balles à l'année Alors que tu payais la license perpétuelle entre 70 et 100 euros au début... Je suis d'accord de payer pour du logiciel de cette qualité mais j'ai un peu du mal à saisir cette hausse de prix...
Merle !!! La bascule est passée sous mon radar ! J'ai acheté le logiciel et ses mises à jour à l'époque où il était encore en license perpet. Le changement de modèle ne doit pas être si vieux puisque c'est toujours la version 3, celle dont je dispose, qui est en vente. Fait ch...r !
Bon sur l'AppStore il y a BezierCode, mais on ne joue clairement pas dans la même cour...
Je l'ai, pour l'instant pas de génération de code Swift (only objc)
C’est clair. J’ai voulu l’acheter récemment pour faire un petit truc. Mais 199 $ par an c’est un tarif délirant par rapport à mes besoins.
D’un autre coté le marché des utilitaires pour développeurs ne doit pas être bien énorme.
NSBezierPath propose des moveRelative, lineRelative et curveRelative qui fonctionne bien en relatif au point précédent.