Création de jauges sous xcode 5
Bonjour,
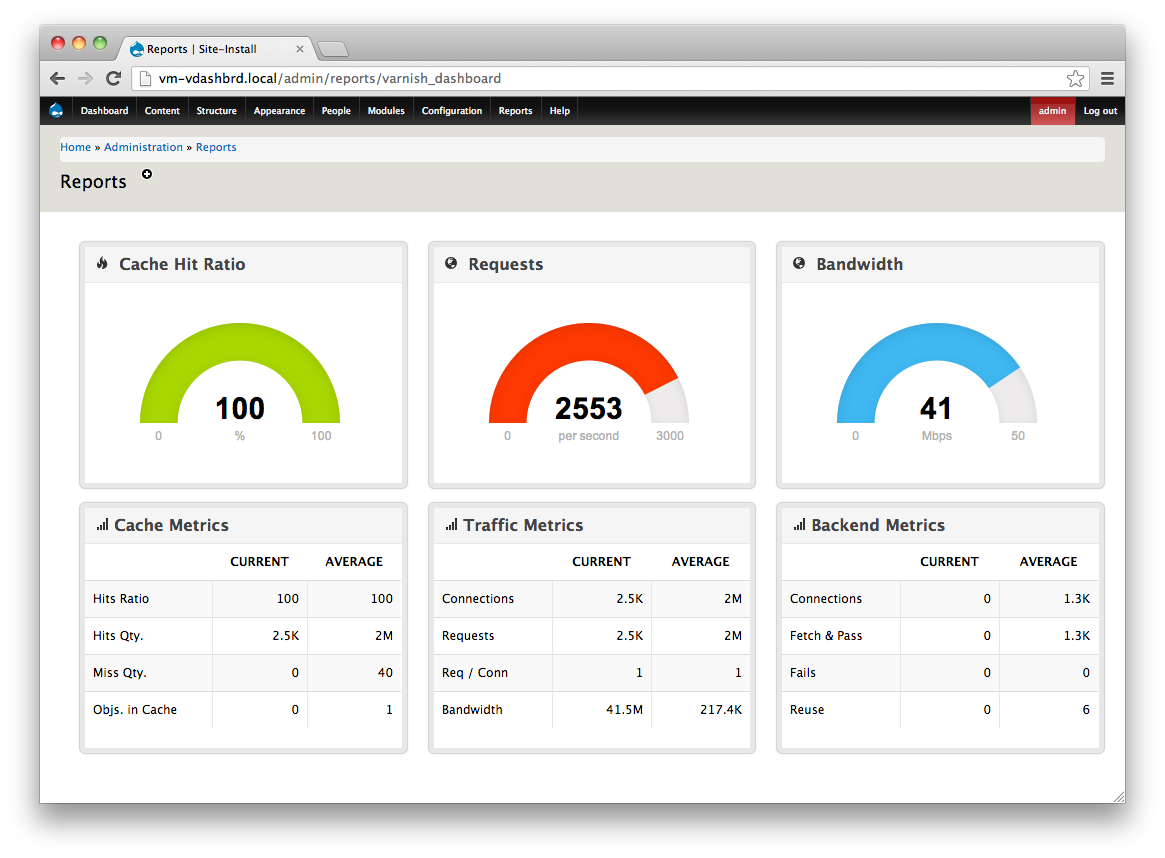
Je cherche à faire une application qui fera une grande utilisation de jauges voir de compteur (genre tableau de bord) .. un peu comme ça : 
Connaitriez vous une ou plusieurs librairie(s) ou une méthode simple pour faire ça ?
Merci
Claude
Connectez-vous ou Inscrivez-vous pour répondre.
Réponses
Pas de librairie toute faite qui me vienne à l'esprit pour faire ça. Par contre, ça doit pas être bien long à faire en direct avec des NSBezierPath. Un début d'ébauche pour la forme:
@Mala ça sent paintCode avec ton code, non ?
ça doit être moins pénible à faire avec addArcWithCenter.... de UIBezierPath
C'est clair! ;D
D'ailleurs ce serait bien qu'Apple rationalise ses APIs entre iOS et OSX.
UIBezierPath n'est-il pas spécifique à iOS ?
Je cherchais plutôt quelque chose sous OSX ..
Et pour la version de Mala .. ça me semble un peu pénible .. surtout qu'il va falloir l'animer ..
Oui c'est spécifique à iOS. t'as NSBezierPath sous OS X.
appendBezierPathWithArcFromPoint:toPoint:radius: devrait faire l'affaire sous OS X.
Je pense pas que t'a un autre moyen a part de sous-classe une NSView ( UIView) pour tes dessins. ça parait compliqué mais ça peux se faire. C'est un bon exercice en tout cas d'essayer de créer un composant réutilisable:)
Sinon si tu as la flemme ou pas trop le temps, regarde sur cocoacotrols, par exemple ce composant pourra t'être utile : https://www.cocoacontrols.com/controls/dcknob
5 min chrono à coder... Et comme je suis de bonne humeur c'est cadeau!
Pour l'animation, je te laisse voir. Il y a encore un peu de boulot si tu veux que ça s'anime dynamiquement. La ça se cale juste en temps réel sur le slider.
Note: projet Xcode 5. La classe qui t'intéresse se nomme ArcProgressBar.
Merci !
Je termine un autre truc en cours et je m'y colle la semaine prochaine .. j'aurais sans doutes encore des questions