Museum
 Luc-A
Membre
Luc-A
Membre
Bonjour à tous !
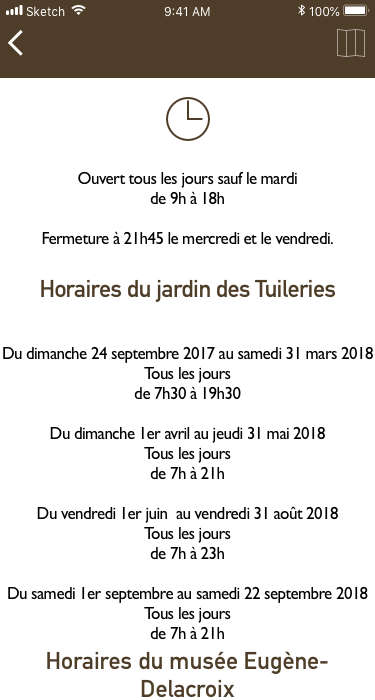
Je vous présente mon projet qui est disponible sur l'appStore !
Qu'en pensez-vous ?
Connectez-vous ou Inscrivez-vous pour répondre.
 Luc-A
Membre
Luc-A
Membre
Bonjour à tous !
Je vous présente mon projet qui est disponible sur l'appStore !
Qu'en pensez-vous ?
Réponses
Félicitations d'abord pour ton app.
Pour moi, le plus gros défaut est le design:
C'est un peu sombre/terne, la couleur du fond devrait être plus clair car je ne trouve pas que le texte ressort suffisamment.
Le nom des musées devrait être en gras quand tu les listes avec les images, ou un peu plus gros.
Je les "attacherais" plus avec l'image d'ailleurs. J'entends pas là que je ferais en sorte qu'on voit qu'ils font partis (titre + image) d'une "cellule".
Les textes d'infos d'un musée sont pas mis en valeur. C'est pas assez séparé, j'aurais mis en valeur des éléments en gras.
C'est dommage que tu n'utilises pas le titre de la Navigation Bar.
Je pense que le panel de gauche pourrait être moins large une fois ouvert.
Donc pour moi, c'est surtout le fond trop foncé qui me saute au yeux. Et par conséquent, les éléments ressortent moins.
Pour commencer je pense que tu as un problème de référencement sur l'AppStore. Après avoir tapé Museum sur le moteur de recherche de l'AppStore (iPhone 8+), j'ai eu des centaines d'applications liées à des musées, mais jamais la tienne. Il a fallut taper "museum dupont" pour la trouver, pas terrible ..
Pour le reste je teste avant de faire un retour d'expérience.
Et un plantage, un ..
Quand on clique sur le bouton que j'ai montré avec une flèche rouge, cela crash l'application.
iPhone 8+
iOS 11.3.1
Larme, je te remercie pour tes félicitations !
Malheureusement, le design est moi point faible.
Puis-je proposer de mettre des captures d'écran pour avoir vos avis avant de publier une mise à jour ?
Draken, je te remercie d'avoir testé Museum.
Pour le référencement, ce que je vais te dire ne va pas te faire plaisir du tout, mais nous avons vu ça très rapidement à ma formation et ce n'est pas mon fort non plus. Si tu as des tutoriels, je suis preneur. D'ailleurs, on ne parle pas de ma première application non plus.
Je te remercie beaucoup d'avoir relevé le crash et de me l'avoir montré.
Je ne comprend pas pourquoi Apple a validé mon application.
Pourtant, j'ai juste oublié de transmettre une variable entre les views...
Je suis entrain de corrigé cela... Mais c'est long, car je dois faire une mise à jour de Xcode pour pouvoir tester avec mon iPhone, et donc, je suis obligé de passer par le simulateur et la lenteur du chargement de la carte...
J'ai apparemment des soucis avec le simulateur, car le bug n'apparait pas à chaque test. Je vais télécharger la mise à jour de Xcode, et je corrigerai cela.
Draken, je te remercie encore de m'avoir montré ce crash.
C'est corrigé, et j'ai testé avec mon iPhone.
Pour le design, est-ce mieux comme ça ? J'ai surtout changer la couleur de fond, elle est plus claire.
Larme, je vais prendre en compte tes critiques et je vais publier une mise à jour.
J'attends d'avoir vos avis avant de faire les modifications.
Je vous remercie pour votre aide.
Tu cherches à reproduire l'aspect des vieux documents. Ce n'est pas forcément une bonne idée, surtout pour l'aspect monochrome. La technologie de l'époque ne permettait d'imprimer qu'une seule couleur, ce qui limitait les possibilités de mise en page.
Devant une masse de textes le cerveau a besoin d'éléments de distinction pour analyser le contenu et le structurer en éléments d'informations. Les titres (Musée du Louvre, Horaires du jardin des Tuileries, etc.. ) devraient ressortir davantage pour aider l'oeil à analyser le contenu du texte. Le fait d'utiliser une police plus grosse aide à la compréhension, mais n'est pas suffisant. Essaye des couleurs différentes pour les titres et les horaires.
Sinon, je ne comprend pas trop le concept de ton application. On dirais juste une liste alphabétique des musées, comme les prospectus des agences touristiques.
Moi ce que j'attend d'une application culturelle c'est :
Draken, je ne t'entais pas de reproduire les vieux documents. Mais tu as montré que je me suis trompé encore une fois. Je pense que je vais revoir le design, et surtout, utiliser un fond blanc. C'est simple, classique et voilà.
Je vais aussi utiliser deux couleurs pour le texte : noirs pour les descriptions, et une autre pour les titres qui reste à déterminer. Cela dit, il faut que je fasse des modifications dans la BDD de l'API pour mettre les sous-titres en valeur. Il faut que je me renseigne pour savoir comment faire.
Pour mon application, c'est une première version. J'ai créé l'API moi-même, et j'ai enregistré les informations de 1048 musées exactement. Cela m'a pris pas mal de temps. D'autant plus qu'il a été difficile de trouver des informations pour un bon nombre de musées qui n'ont pas de site Internet.
pouvoir chercher selon des thémes
C'est vrai que je n'ai pas pensé à enregistrer les thèmes des musées. Mais je peux corriger cela.
Savoir comment y aller
J'ai déjà enregistrer les adresses et quelques stations de métro. Effectivement, tous les musées n'ont pas de station de métro à proximité, et j'ai fait de mon mieux avec les informations que j'avais...
Savoir quelle sont les musées GRATUITS
C'est vrai que je n'ai pas fait de filtre pour les musée gratuits. Dans mon application, on peut voir les musées gratuits le jour même, soit sur la carte avec les pins des musées blancs, soit en filtrant les musées gratuits. C'est accessible dans le menu de la page principale.
Pour le Louvre, je crois que le musée est gratuit le premier dimanche du mois mais uniquement pour les collections permanentes. C'est le cas de la plupart des musées : la gratuité ne couvre que les collections permanentes, et pas les expositions temporaires.
Avoir des informations sur les expositions temporaires
Cela va être difficile de maintenir ça tout seul, d'autant plus que je ne gagne pas d'argent avec mon application. Cependant, je pense contacter les musées et leur proposer une interface graphique.
etc
Oui, je prend en compte tes conseils, et je vais publier d'autres versions de mon application.
Il faut me laisser du temps.
NON .. Ce que la charmante vendeuse m'a expliqué, c'est que la gratuité le premier dimanche de chaque mois n'est pas valable toute l'année pour le Louvre. C'est gratuit pendant la morne saison et toujours payant en période touristique. C'est le genre de détail qui peut être important à savoir, par exemple pour une famille nombreuse pas très riche..
Voilà. J'ai refait la maquette avec le fond blanc et du vert anis pour le titre. Est-ce bien ou pas ?
Draken, pour le Louvre, je me suis trompé, mais j'ai écris "je crois que".
Oui, j'ai prévu dans l'application. Je te montrerai une capture d'écran, mais si tu vas voir sur mon application et que tu regardes la page du Louvre, tu verras "Gratuit le premier dimanche du mois d'octobre à mars" ou un truc dans le genre, je ne suis pas sûr à 100% des mois.
Non !!!!! Jamais le vert !!!!
Il suffirait d'utiliser le gras pour les titres
Et, n'utilise pas le police "serif" comme ça, c'est plutôt un truc Americain
C'est noté ! Je refais le design, je revois 2 ou 3 trucs, et je publie une mise à jour !
Et brun sur fond blanc, c'est bien ?
Difficile à dire sans voir une image. Il y a marron et marron ..
Au fait, il y a une nouvelle version d'Xcode depuis tout à l'heure .. Mise à jour en cours chez moi !
Tu as ici une liste des musées avec les périodes gratuites.
[https://parisinfo.com/decouvrir-paris/guides-thematiques/paris-gratuit/musees-et-monuments-gratuits-a-paris/les-musees-et-monuments-gratuits-a-paris#Ancre12]
Faire gaffe aussi aux droits à l'image de certains lieux
desdroitsdesauteurs.fr/2011/11/peut-on-librement-diffuser-la-photographie-d%E2%80%99un-monument-visible-de-tous/
Pourquoi toutes ces couleurs ? Et pourquoi les polices avec empattement ? C'est plus difficile à lire.
Draken, je pense utiliser le même marron que celui de la dernière maquette que je vous ai montré. C'est bien ou pas ? Je crois que c'est du brun foncé d'ailleurs...
Devulder, je te remercie pour les liens.
J'avais déjà trouvé ce site, et j'ai tout de même 1048 musées dans ma base de données.
Pour les images, j'ai fait une recherche sur Google en filtrant les photos libre de droit à usage commercial. Lorsque j'aurai publié la mise à jour de mon application et corrigé les bugs, je contacterai les musées afin d'avoir leur accord. Je te remercie de m'avoir rappelé à l'ordre.
Joanna, j'aurai du faire un fond blanc.
Pour la couleur de la police, je pensais prendre du brun foncé, car ça change du noir. Je n'ai pas envie de faire une application en noir est blanc.
Il me faut une autre couleur pour mettre certains titres en valeur ou du moins pour les pins de la carte.
C'est vachement ridicule. Si je voulais publier une image de la tour Eiffel éclairée pendant la nuit, je la mettrait sur un serveur hors France
Si je voulais diffuser une de tes applications sans te payer, je la mettrait aussi sur un serveur hors france !
C'est pas la même chose.
On dirait un menu qu'on trouve sur les tables à un mariage.
Bonjour à tous ! J'ai corrigé les bugs de l'application.
J'ai aussi refait la maquette plus fidèlement à ce qu'affiche mon application.
Pyroh, j'ai supprimé le vert anis. J'ai juste utilisé du brun foncé pour la couleur des textes.
Fais une vue plus synthétique. C'est du text et du bla bla ton application n'a aucune valeur ajoutée avec ça...
Un simple diagramme avec une vue par jour de la semaine qui présente les heures d'ouvertures avec un code couleur serait déjà un bon début.
Tu as la date et l'heure courante, l'utilisateur doit voir en un coup d'oeil si le musée est ouvert ou pas.
Bref entre ce que tu as fait et les flyers qu'on laisse sur les pare-brises des bagnoles il n'y a aucune différence et tu sais ce qu'on en fait de ces flyers...
Oui, afficher les horaires sous forme graphique est bien plus parlant qu'un texte aride.
Il est possible d'ajouter un indicateur "OUVERT EN CE MOMENT" ou "FERMÉ ACTUELLEMENT" à l'affichage.
Tant que j'y pense :
Tu peux effectuer une requête
HEADafin de récupérer un champ potentiel dans les headersLast-Modified(qui correspondrait à "suis-je à jour ?" par comparaison).En bref, une requête
HEAD, c'est comme unGET, sauf que ça ne télécharge pas le contenu, juste les headers (donc pas tout le JSON qui peut-être énorme et consommateur).Cela peut potentiellement de permettre d'avoir la même API sans forcément à en créer une autre, et c'est assez léger.
Tu as retiré le vert qui ne convenait pas, pour remettre des couleurs ne PERMETTANT PAS DE VOIR LA DIFFERENCE ENTRE LES TITRES ET LE TEXTE * soupire *
Pyroh Je te remercie de m'avoir donné cette idée !
Il faut que je regarde comment je vais faire, car il n'y a pas que les horaires et les jours d'ouvertures qui comptent, mais aussi la fermeture de la billetterie et aussi et surtout l'heure des visites guidées !
Il faut juste que je regarde comment faire dans mon API.
Le souci reste pour moi encore une fois les couleurs. Je peux et je vais effectivement utiliser un code couleur. Or, il est préférable d'avoir un fond blanc pour ne pas être limité dans le choix des couleurs.
Draken, le musée du Louvre est gratuit pour tous le premier dimanche du mois d'octobre à mars seulement !!
Oui, j'ai fait attention à cela.
Je ne sais pas si j'ai bien fait, mais si vous faite un tri des musées gratuits, vous verrez tous les musées gratuits aujourd'hui. Sur la carte, les pins sont de deux couleurs différentes : blanc lorsque le musée est gratuit, et la couleur de fond lorsque le musée est payant. Mais ce n'est peut-être pas assez visible.
Larme, je te remercie. Je ne connaissais pas HEAD. J'ai tout simplement fait un requête qui permet de récupérer la dernière date de modification des fichiers sur mon API.
Mais je vais revoir tout ça avec une requête HEAD, qui est bien plus pratique à utiliser.
Je vais bientôt publier une mise à jour. J'ai corrigé les bugs, et j'ai suivi vos conseils. Il me faudra un peu de temps pour tout mettre en place, cela dit. J'ai revu aussi certaines fonctionnalités et les polices. Il me reste juste à voir les couleurs.
Je vous remercie pour votre aide !
Le prix aussi, c'est important, surtout pour une famille nombreuse !
Effectivement, j'ai utilisé la même couleur pour le texte et pour les titres.
J'ai refait la maquette, et c'est fois, j'ai utilisé le blanc pour le fond, le noir pour le texte et la couleur bitume pour les titres, la navigation controller et les icônes. Cependant, je ne sais pas si bitume n'est pas trop foncé, car j'ai du mal à voir la différence entre bitume et noir.
Oui, le prix aussi est important, et j'ai fait de mon mieux. Mais j'a environ 25% de musée où j'ai pris les informations sur des sites qui ne sont peut-être pas d'actualité... Du coup, il faut que je revois ça avant de faire un planning pour les horaires.