Catalyst, qui a testé ?
 muqaddar
Administrateur
muqaddar
Administrateur
Moi, j'ai pas pu m'empêcher. ![]()
- 1 heure pour arriver à compiler après quelques erreurs.
Quelques bugs d'interface mais globalement, ça marche bien:
=> L'APN (WebCam) ne marche pas.
=> La vue Vin à Vin non plus (PageViewController)Les polices sont très petites.
Bref, faut voir le boulot que ça demande pour ajuster... en solution temporaire, pourquoi pas.
Je vais réfléchir à tout ça. Je vous parles après 1 heure de test seulement !

Connectez-vous ou Inscrivez-vous pour répondre.
Réponses
Pas mal du tout !
Merci pour ce retour...
Ton retour d'expérience est très intéressant! On parle d'une seule heure de travail, et nul doute que tu parviendrais à résoudre tes divers problèmes avec un peu de travail.
Peter Steinberger de https://pspdfkit.com a fait une présentation à FrenchKit.
Ils ont eu des soucis avec la barre de recherche et surtout avec le menu Documents récents.
Un problème particulier est que Catalyst est une plateforme à part: ni iPadOS, ni macOS, et il faut bidouiller pour accéder aux API d'AppKit.
C'est sûr que, par exemple, les réglages de tri et présentation en haut pourraient être intégrés dans une vraie barre macOS, et donc en AppKit... Il faut voir quel dégré de complexité est nécessaire pour intégrer des bouts de AppKit dans Catalyst. Je n'ai encore rien étudier.
La nouvelle arme ?
J'ai lu un peu de doc, je vois vraiment Catalyst comme UIKit sur Mac, une plateforme à part. Une troisième voie. Et Apple semble vouloir pousser les devs à imiter le vrai comportement de AppKit via Catalyst plutôt que de mettre du AppKit en plus de Catalyst. Il y a très peu de libs AppKit utilisables avec Catalyst. NSToolbar en est une.
Catalyst est un peu nul comme nom, car c'est le nom d'un framework Web MVC pour Perl !
Un point de départ, qui date un peu:
https://appventure.me/guides/catalyst/complete_book.html
Après un peu de lecture, je veux par exemple ajouter une NSToolbar.
OK, tous les tutos nécessitent le nouvel objet UIScene présenté avec iOS 13... donc tu dois refaire ton AppDelegate avec UIScene, ce qui implique un target iOS 13 mini... comme SwiftUI quoi ! Là, vraiment pas trop d'intérêt, je ne comprends pas: si on veut gagner des users avec le Mac, on ne veut pas en perdre en targetant iOS 13 mini pour iPhone et iPad !
Bon, je me décide à poster après une longue période de silence De mon côté, Catalyst a causé pas mal de chipo.
De mon côté, Catalyst a causé pas mal de chipo.
Effectivement, on peut vite arriver à faire tourner l'app dans un environnement mac assez rapidement. Mais pour en faire une app mac digne de ce nom, il y a encore pas mal de boulot, et certains éléments sont même à refaire:
Mais pour relativiser, le plus gros du travail d'adaptation a en fait consisté à réorganiser le code pour tenir compte des nouveautés d'iOS13. UIScene ouvre la porte au multi-fenêtres d'iOS 13 (mais demande aussi de réécrire la restauration de l'état des fenêtres) — mais il faut quand même garder les choses un peu séparées car ouvrir une nouvelle fenêtre sur mac ne doit pas toujours ouvrir une fenêtre sur iOS (par ex. la création d'un nouveau mail dans Mail). La gestion des menus contextuels et des raccourcis claviers se fait aussi avec le même code entre mac et iOS.
Il y a encore quelques éléments que je n'ai pas clarifié (notamment la gestion des fenêtres, si on veut controller leur taille ou présenter une fenêtre de dialogue si on veut la fermer).
Le tout est donc de voir où on accepte de mettre le curseur entre une app fonctionnelle mais qui a l'air d'un port d'une app iOS et une vraie app mac. Perso, je ne mettrais pas cette barre trop haut, car de toute façon il est impossible de cacher l'origine iOS de l'app (certains contrôles basiques comme les popups n'existent pas, sans parler des switch/checkbox).
On peut faire cohabiter l'ancien système avec le "nouveau" et laisser iOS12 comme target, contrairement à SwiftUI. Le système n'appellera pas les fonctions pré-iOS13 si leur équivalent UIScene est implémenté. Mais il y aura aussi des joyeusetés du style:
Les classes spécifiques à iOS13 doivent être préfixées par:
Pareil pour les fonctions spécifiques à iOS 13:
Oui mais dans tous les cas tu dois conserver un AppDelegate pour iOS 12 et faire un doublon SceneDelegate pour iOS 13... non ? (si tu veux ajouter une NSToolbar par exemple)
Tu dois de toute façon garder un AppDelegate sous iOS13, pour tout ce qui n'est pas relatif aux gestions de fenêtres — points d'entrées pour les user activities, les ouvertures d'urls, les intents Siri,... et aussi pour définir la scene à utiliser si ton app gère plusieurs types de scenes.
Les seules fonctions qui ont été déplacées vers SceneDelegate sont celles qui ont plus de sens "par fenêtre" qu'au niveau de l'app (enterForeground, becomeActive,...). Si tu as plusieurs types de fenêtres, tu peux avoir une classe SceneDelegate par type de fenêtre.
Après tout dépend de la manière dont ton code est organisé: perso je n'avais pas implémenté les fonctions "scenes" de AppDelegate car j'utilisais les notifications pour les appels de type "enterForeground". Donc pour ce qui me concerne, le code de SceneDelegate se limite à configurer les toolbars et la restauration de l'état. Mais si ce n'est pas le cas, il faut effectivement réorganiser le code pour que le SceneDelegate et le AppDelegate appelle une même fonction (par exemple située au niveau de la classe du rootController de la fenêtre considérée) suivant que l'app soit exécutée depuis iOS12 et iOS13.
Merci pour ces précisions, je vais voir comment modifier mon AppDelegate éventuellement, le réorganiser.
Après, parfois, je me dis que oui les objets Mac standards sont bien, mais une vue UIKit qui imite une NSToolbar et peut-être aussi rapide...
L'intérêt de la toolbar mac est de permettre à l'utilisateur de la personnaliser lui-même. Si ce n'est pas prioritaire, autant le faire avec une UIView perso en effet.
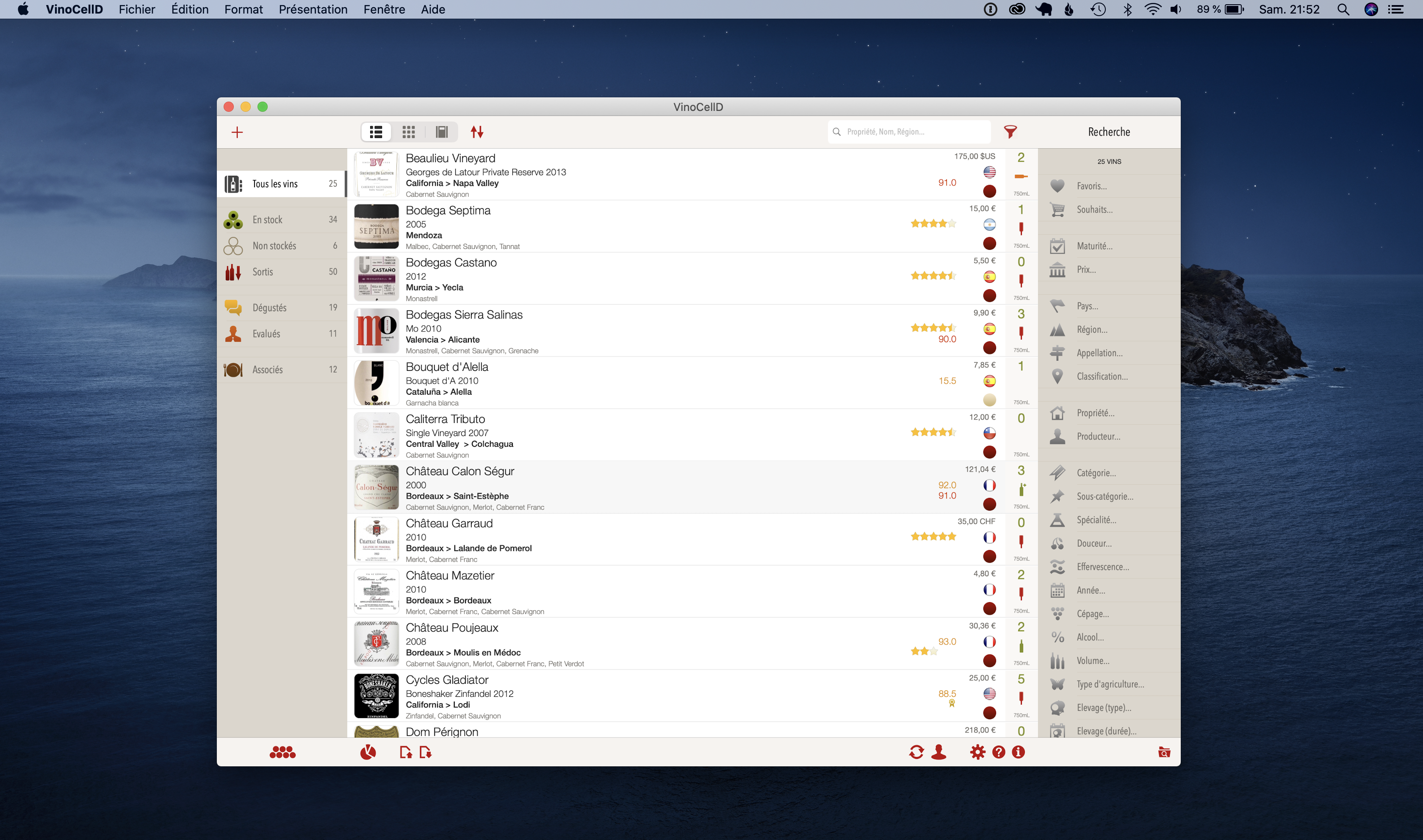
Aussi, si ton but est de reproduire ce qui est représenté dans la capture d'écran, ce sera du chipo (pour pouvoir positionner ton segmented control au niveau de la vue principale). Il semblerait qu'intégrer une UISearchbar (ou n'importe quelle vue) dans un toolbar item ne soit pas encore possible ...même si ça devrait être possible avec les APIs officielles.
Je suis de ton avis.
Les avantages de NSToolbar:
Inconvénients:
La présentation à FrenchKit à laquelle je faisais référence:

Personnellement, je suis occupé d'implémenter Catalyst sur une app iOS, et c'est une vrai galère...
J'ai des comportements de synchronisation différent d'iOS, alors que le code est le même...
Sans parler des librairies externes qui ne sont pas compatibles pour MacOS Catalyst, ou pour lesquelles la gestion mémoire est différente...
Franchement, pour faire un portage rapide et très temporaire, pourquoi pas, mais pour une app en prod, c'est pas encore prêt...
Ce commentaire n'est absolument pas ni constructif ni éclairé —vu que je n'ai pas testé Catalyst— mais j'ai toujours dit que c'était une idée à la con de faire tourner des apps iPad sur macOS.
Voilà, c'est tout. Bisous
Je suis étonné que ce genre de plateforme soit sorti des labos.
Je pense que c'est un moyen de concurrencer des solutions multi-plateformes comme Electron en attendant que SwiftUI soit prêt.
C'est une technologie de transition. Ça fait déjà plusieurs années que c'est en gestation chez Apple, et ils ont justement été obligés de sortir la techno des labos; c'était maintenant ou jamais.
Je suis entièrement d'accord.
De loin, de ce que j'ai pu glaner sur Twitter, SwiftUI a l'air plus prêt que Catalyst non ?
Disons que SwiftUI est plus sain. On part sur une base nouvelle alors que Catalyst est une sorte de hack. J'ai l'impression qu'on ira jamais très loin avec Catalyst. Les développeurs en sont à refaire des contrôles de base type combobox basé sur UIKit spécialement pour le mac, ce qui parait absurde...
SwiftUI n'est pas prêt car il y a beaucoup de limitations. Pas de MapView par exemple.
D'autre part, SwiftUI a beaucoup changé en l'espace de quelques mois. Je pense qu'il faut lui donner encore au moins un ou deux ans pour se stabiliser et peut-être plus pour remplacer totalement UIKit + AppKit.
@FKDEV c'est bien l'idée que je me faisais de la chose. Depuis le début ce SwiftUI me tape dans l'oeil mais j'ai peur de revivre ce qu'on a vécu avec Swift au début. À savoir avoir une technologie très prometteuse sur le papier mais qui en fait s'avère une plaie à utiliser parce que pas finie et lacunaire... J'ai vécu ça avec Swift quand il était sorti en 2014 j'ai pu me permettre d'en faire mon langage par défaut parce que j'étais retourné au études à l'époque et que je pouvais me permettre d'investir mon temps dedans et me battre avec le temps que ça soit cuit.
Maintenant j'ai plus le temps pour ça et peut-être plus l'envie d'ailleurs, de dois vieillir ou le dev pro m'a rendu plus terre-à-terre.
Par contre Combine m'a l'air des plus aboutis et production ready je me dis que je peux m'y mettre maintenant et d'attendre le besoin d'un projet de petit tool interne pour découvrir SwiftUI sans douleur.
J'espère que SwiftUI évoluera continuellement, et pas seulement à chaque WWDC.
SwiftUI ne m'intéresse à ce stade que pour watchOS, où le framework "historique" ne me convainc pas.
Par contre, je ne suis pas arrivé à faire fonctionner SwiftUI dans une app "Catalyst" (si on aime mélanger de l'expérimental avec du "work in progress" ). Si ça se confirme, dommage, ça aurait pu permettre une transition plus en douceur.
). Si ça se confirme, dommage, ça aurait pu permettre une transition plus en douceur.
@FKDEV a dit :
D'un autre côté, SwiftUI peut cohabiter avec AppKit/UIKit, donc certaines limitations peuvent être facilement contournées.
Un autre point à considérer : on ne sait pas encore comment coder "proprement" pour SwiftUI.
Cela permet à chacun d'expérimenter et de proposer des architectures nouvelles mais au risque de prendre une mauvaise direction et de choisir des architectures qui auront l'air exotique dans quelques années.
Un élément qui complique les choses : certains pundits de Swift pousse vers des architectures à base de value-type (struct) côté modèle avec des reference-type (class) côté vue (UIKit oblige).
Alors que SwiftUI propose une architecture opposée où les vues sont des value-type et où les objets affichés sont forcément des reference-type à cause des bindings.
Ce serait nouveau...
Bonjour,
Je relance cette discussion.
Est-ce que certains ont avancé avec Catalyst ?
J'ai fait un essai avec mon programme iPocket Draw et il est assez simple d'avoir une version fonctionnelle.
Mais êtes-vous allé plus loin ?
Par exemple en ajoutant des fonctionnalités propres à macOS, des menus notamment ou détection de l'emplacement du curseur pour action éventuelle avant un clic, etc.
Comment gérer ou adapter les tapes à 2 doigts (ou plus) ?
Je n'ai pas trouvé beaucoup d'exemples de telles adaptations.
J'ai un peu avancé, mais n'ait pas encore tout résolu.
Sinon quelques éléments de réponses:
UIContextMenuInteraction, pasUIMenuController). Lorsque l'app est exécutée sous macOS, le "mapping" vers les menus macOS est automatique.UIHoverGestureRecognizer.Merci Renaud, je vais regarder cela.
Pas de iPocket Draw en SwiftUI ?