[SwiftUI] Petite subtilité avec les couleurs
 Draken
Membre
Draken
Membre
Je viens de me creuser la tête sur un bug de couleurs, qui n'en était pas un.
C'est bête comme chou, mais
let couleur1 = Color.yellow
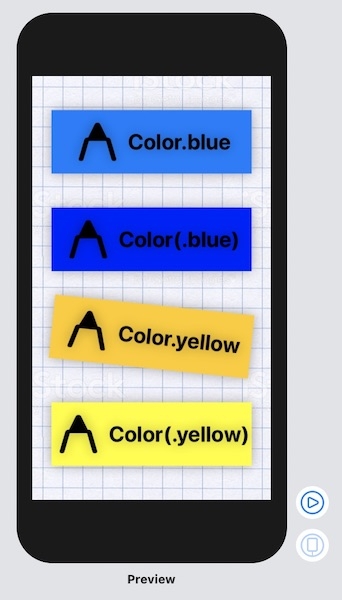
let couleur2 = Color(.yellow)ne donnent pas la même couleur. Petit exemple visuel :

Color(.yellow) est le jaune prédéfini de la palette UIKit. Pas follement joli ..
Color.yellow est une couleur de SwiftUI.
Comme on peut le voir sur l'image, les couleurs prédéfinies d'UIKit sont brutes de décoffrage, juste les couleurs primaire de base. La nouvelle palette de SwiftUI est plus agréable à l'oeil, plus visible.
Le panneau en fond bleu avec la couleur UIKit est difficile à lire, alors que le nouveau bleu est nettement plus esthétique.
En tapant un peu vite, en prenant ce que donne le système de complexion, on peut se tromper de syntaxe et donc de couleurs.
Connectez-vous ou Inscrivez-vous pour répondre.
Réponses
Précision toujours utile
Pour compléter: les couleurs SwiftUI s'adaptent aussi légèrement en fonction du mode clair/sombre. Voici un exemple avec les différentes combinaisons.
L'image ci-dessus est générée à partir du code suivant.
Merci pour cette mise en lumière des couleurs avec SwiftUI.
Juste pour clarifier
Color.<color>est équivalent àUIColor.system<Color>On pouvait faire d'une pierre deux coups.