Pourcentages Calc
 Rocou
Membre
Rocou
Membre
Ça y est, ma première application est publiée dans le Mac App Store ![]()
https://apps.apple.com/fr/app/pourcentages-calc/id1581801918?mt=12&ign-itsct=apps_box_badge&ign-itscg=30200
Gratuite, évidemment. Vu la pauvreté des fonctionnalités offertes.
Ne rigolez pas, c'était histoire de voir comment la publication se passait. Maintenant je vais pouvoir développer quelques fonctionnalités financières plus élaborées.
Mots clés:
Connectez-vous ou Inscrivez-vous pour répondre.
Réponses
Félicitations !
Même pour une application simple, le parcours pour publier sur le store n'est pas un long fleuve tranquille
😦😭
Content de voir que tu as réussi à la publier 😃
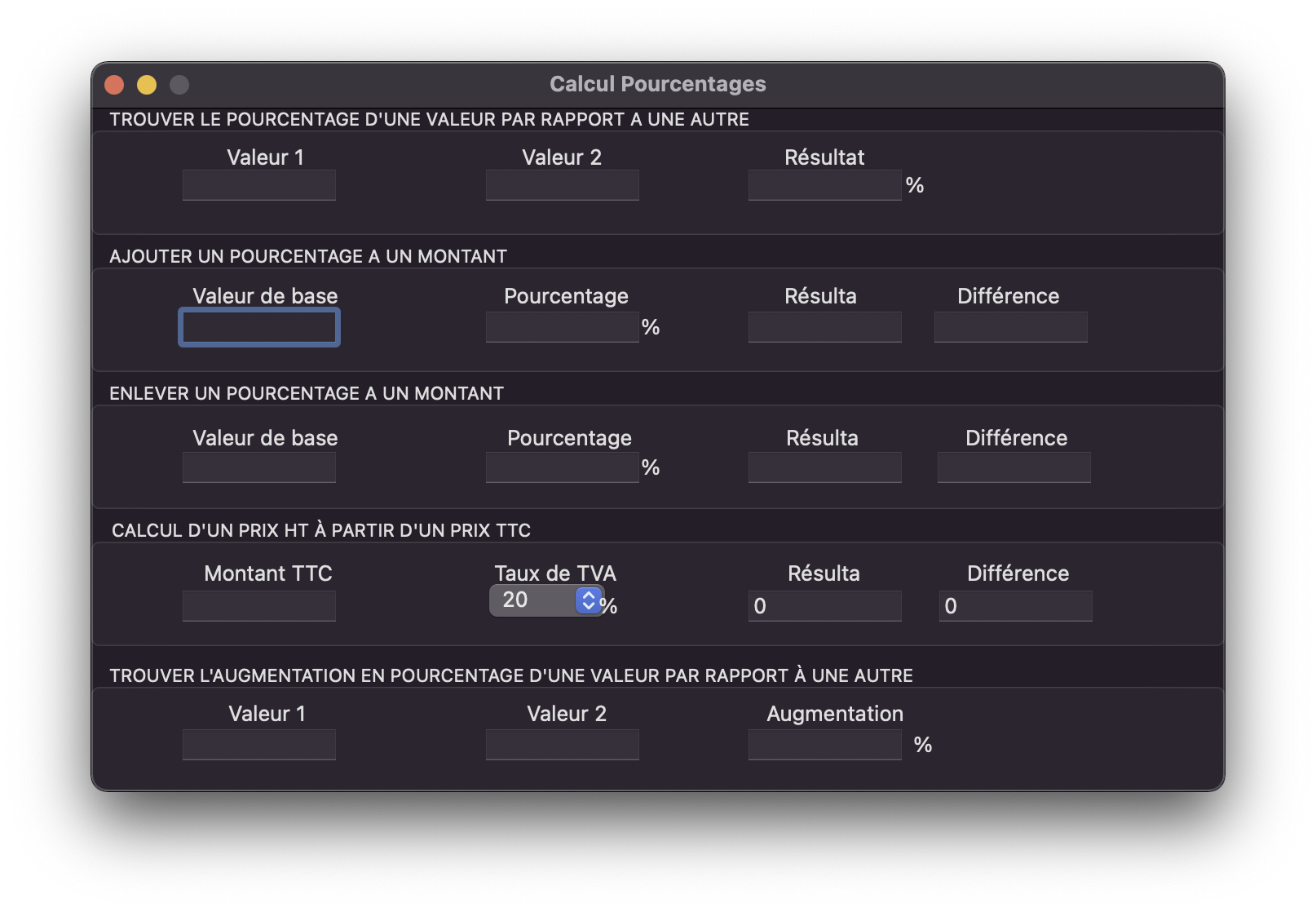
On va passer sur l'aspect "métier" de l'application je pense qu'on est d'accord pour dire que c'est anecdotique. Par contre on va causer du produit fini et de la QA.
Une image valant mieux qu'un long discours, voilà ce que ça donne sur ma machine :

window.titlebarAppearsTransparent = true).NSStackViewavec un alignmentleadinget tout ira bien.selectableuniquement.NumberFormatterpour l'afficher dans les champs.NSComboBoxpour ça.NSStackViewet en bannissant les tailles fixes sur les texte.Voilà les gros soucis. J'ai tenté de proposer une solution à tout ce que j'ai remarqué mais certains soucis peuvent être groupés et solutionnés différemment. Notamment pour la présentation des valeurs et leur saisie. Tu peux quasiment tout régler en utilisant les bindings —enfin
NSBindingpas la nouveauté à-la-SwiftUI.Après on peut encore pinailler sur certains trucs:
Decimalau lieu deDoublesi ce n'est déjà fait.Bref voilà un peu l'analyse que je peux en faire 😉
Si t'as besoin de resources pour les bindings j'ai un projet qui les mets bien en évidence sur GitHub je dois juste le rafraîchir un brin.
Merci beaucoup @Pyroh pour le temps passé et pour les remarques judicieuses.
Je me suis permis d'imprimer tes 10 points afin de les travailler un par un, merci encore
Deux demi-journées plus tard:
J'ai tout corrigé comme tu me l'as conseillé sauf:
Est-ce que c'est le résultat que tu cherche ? Si oui la
NSStackViewdevrait suffire. Sinon poste un croquis je t'aiderai à y coller 😉T'as raison mieux vaut rien qu'une devise fixe héritée de la locale. À la réflexion ça risque d'être compliqué à gérer correctement (rapport à la locale) et au final ça n'a pas d'autre fonction que l'esthétique.
Sinon j'ai oublié de l'écrire hier mais tu peux baisser le système minimum requis pour l'app, ça doit pouvoir tourner sur macOS < 11.1, genre 10.14 ou au moins 10.15.
👍
Oui, c'est ça, mis à part que j'aimerais que les labels soient en haut à droite des zones de saisie, depuis que les chiffres y sont
Merci pour le number formater. Cependant je ne comprends pas ce que signifie "Lenient" dans ce contexte. (ni d'ailleurs dans celui de la NSStackView).
Ha oui, j'avais laissé par défaut, c'est idiot effectivement.
Ah bah utilise
trailingau lieu deleading.Lenient c'est 'permissif'. Au lieu de parser strictement le texte saisi (ici n>1 chiffres et le caractère '%') il va essayer de trouver une valeur numérique comme il peut. Pour un cas trivial comme ici c'est pratique mais ça peut vite dégénérer avec des patterns plus complexes.
C'est surtout pratique pour éviter d'entrer les suffixes type '%', '°' et les unités type 'px', 'pt', etc...
Par contre je comprends pas lien avec
NSStackView.OK, merci.
Comment fais-tu pour mettre deux lignes, les zones de saisie ET les labels dans une NSStackView ?
Quand j'essaie, tous les éléments se mettent sur une seule ligne (ou une seule colonne selon le type de NSStackView).
En imbriquant deux NSStackView, l'une étant la fille de l'autre, j'ai l'impression que les éléments s'alignent au pif et pire, la taille de mes zones de saisie ne sont pas identiques.
Hello,
Sympa l'app
Centre la fenêtre du démarrage de l'app, c'est plus joli
Concernant
Augmentation en pourcentage d'une valeur par rapport a une autre (déjà le texte est couper, il faudrait élargir la fenêtre)
et si je tape valeur1 "2" et valeur2 "2" c'est affiche "%" comme résultat ? et non "0%"
Hello @devulder , c'est noté, merci!
Je voudrais intégrer une fonctionnalité permettant de calculer l'apport d'intérêts composés dans un investissement.
Voici la calculette que je voudrais intégrer à mon application:
https://www.lucbrialy.com/interets-composes.html
(Ne faites pas attention à l'objectif de se site, je m'en voudrais de vous avoir fait dépenser inutilement de l'argent )
)
Je n'arrive pas à trouver la formule de calcul tout seul et je n'arrive pas non plus à la trouver sur le net (on ne trouve que des versions simplifiées destinées à expliquer le rôle des intérêts composés.)
Si vous connaissez la formule complète, je suis preneur.
Je n'ai pas non plus trouvé de librairie de formules financières pour Xcode (Swift); je suis preneur également!
Un exemple sur GitHub
https://github.com/namlook/calkit
Je te remercie mais sur ton exemple, c'est la calculette de base. C'est ce que je disais plus haut, on ne trouve que la formule de base sur le net. Si on veut ajouter des versements réguliers selon une certaine fréquence (modifiable) et des intérêts dont les versements sont également soumis à une fréquence modifiable, la formule est autrement plus complexe.
Il n'y pas de formules dans des livres d'économies ou des manuels universitaires ?
Je fouille, je fouille mais pour le moment, je ne trouve pas.
Regarde dans libreOffice, le tableur doit avoir cette fonction VC comme dans excel
Il faut fouiner dans le source code
En cherchant en anglais (Compound interest [with regular contributions]), on trouve aussi pas mal de chose dans ce genre :
https://thecalculatorsite.com/articles/finance/compound-interest-formula.php
(voir en bas de page)
La version 2 est en ligne
J'espère que les 5 personnes qui l'ont téléchargé (et qui sont probablement toutes ici) feront la mise à jour.
Blague à part, la réécriture en SwiftUI fut très formatrice.
Maintenant je m'attaque à plus important: un connecteur Cogilog-Woocommerce.
J'ai déjà bien avancé.
Marche impec chez moi... Enfin j'ai pas vérifié les calculs mais ça a l'air cohérent
(Tous) Petits points de détail :
Ha oui c'est du lourd là !
J'utilise Cogilog (mais pas Woocommerce).
Ha oui, zut! Merci.
En effet...
Bonne idée.
Oui, j'avais vu mais laissé tel quel, je vais corriger...
Oui, c'est la question que j'avais posé dans un autre fil mais @Céroce m'a filé une piste
https://cocoacafe.fr/index.php?p=/discussion/16308/changement-de-vue-via-une-toolbarview#latest
J'ai un peu de mal avec le côté asynchrone d'une requête vers la base de WooCommerce mais j'avance bien.
Je peux déjà faire la synchronisation des stocks et c'est ce qu'il me fallait en priorité.
Merci beaucoup pour ton retour !
Je suis un peu vexé. J'ai converti mon application Mac en application iOS mais Apple la refuse sur l'appStore pour une raison assez vexante
Je cite (en français):
"Nous avons remarqué que la fonctionnalité principale de votre application est de commercialiser votre service, avec des caractéristiques ou des fonctionnalités interactives limitées ou inexistantes pour l'utilisateur. Les applications qui sont principalement des supports de marketing ou des publicités ne sont pas appropriées pour l'App Store."
Notez que je ne commercialise rien du tout. Je ne sais pas où ils ont été pêcher cela.
Sinon, il est vrai qu'il a une nombre incalculable d'applications similaires mais je trouvais cependant la mienne supérieures à beaucoup d'autres.
Tant pis.