Soucis de layout avec un NSColorPicker maison et comment faire le layout complètement à la main ?
 Pyroh
Membre
Pyroh
Membre
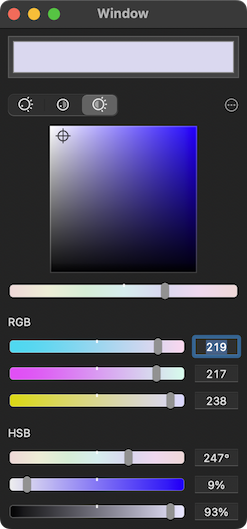
Après avoir travaillé un temps considérable sur un panel additionnel pour le color picker macOS je l'ai finalement ajouté au-dit color picker pour tester et ça s'est pas super bien passé. Comme c'est une plaie à tester directement dans le color picker j'ai fait une app de test. Elle fonctionne comme il faut et qui surtout ne montre aucun signe de problème avec le layout :

C'est une fois que je l'ajoute au color picker que les ennuis commencent. Le layout se fait correctement mais le live resize est une catastrophe. Le contenu de la vue sautille ou est incohérent puis se stabilise. Aussi le layout peut casser suite à un live resize. Le même layout qui fonctionne très bien dans l'app de test (d'où l'idée que c'est autolayout qui est en faute).
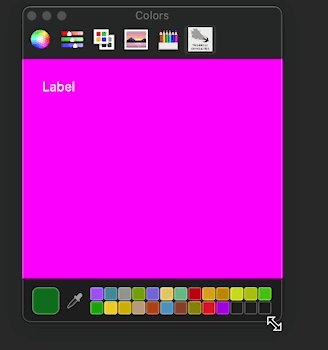
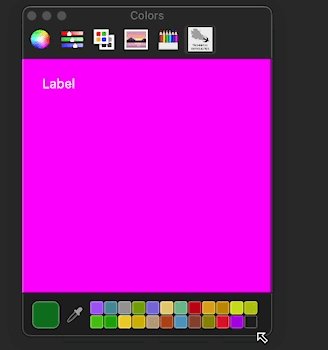
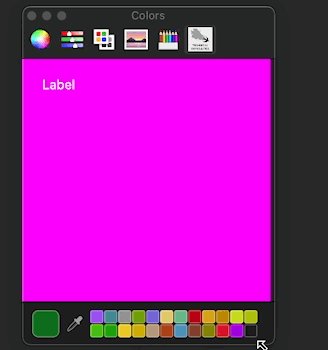
Après moult pérégrinations j'en suis arrivé à dépouiller complètement le contenu du panel pour ne finir qu'avec un label dans une NSView sans aucune autre contrainte que l'auto-resizing mask. Le tout depuis un XIB et le résultat est pas top:

Trois petites précisions :
- Le contenu du panel est wrappé dans une
NSRemoteViewcomme pour lesNSOpenPaneletNSSavePanel. Sécurité, sandbox, toussa.... - Il est impossible de débugger le contenu de la vue avec le view debugger, je peux juste logger des messages et des descriptions d'objets dans Console.app via un
Logger. - En donnant un fond de couleur à la vue qui englobe le contenu du panel on se rend compte que c'est elle qui sautille, comme si elle était mal accrochée en haut (mais pas en bas) de la fenêtre. Je ne sais pas si c'est bien clair sur le gif mais il ne semble pas y avoir de sautillement sur l'axe X. Si j'attache le label en bas de la vue, ça va (mais non, on n'aligne pas les choses vers le bas...).
En terme de hierarchie à la place du contenu du panel on a un NSLegacyExternalColorPickerHostViewController qui présente une NSRemoteView. Le reste est encore opaque et j'ai cherché dans toutes les bonnes crèmeries mais il n'y a rien sur le sujet.
Bref je suis vraiment coincé ici alors je suis preneur d'idées. Je vois différentes solutions :
NSRemoteViewsemble fonctionner via XPC ce qui induit un délais. En fait on dirait que la vue est en avance sur sa taille et non le contraire. Ou il y a un bug lié directement au système (dès que j'ai l'occasion, je teste sous macOS 13). Dans les deux cas je l'ai dans l'os. Under the hood la vue est ajoutée à uneNSServiceViewControllerWindowqui semble ensuite 'marshallée' et envoyée auNSColorPanel- Le souci est lié directement à auto-layout et je dois alors m'en débarrasser. Mais comment faire, en 2022, sous macOS 12 se débarrasser d'autolayout ? Est-ce seulement possible ? Est-ce que je vais me souvenir comment on calcule des frames ?
Réponses
var vx: NSRemoteView!
Tu peux désactiver l'auto layout
Sinon méthode old school, tu repositionne manuellement tes contrôles
A voir....
J'ai fouillé partout et ou
constraintsest vide ou c'est des contraintes que j'ai créé moi (pour tester).Bref en ajoutant des vues un peu plus complexes que des labels on peut récupérer des erreurs dans la console du genre :
C'est des layouts qui fonctionnent au poil dans une
NSWindowstandard. Bref c'est plein de bugs je vais trouver une autre solution et abandonner le color picker.Y'a des jours où ce métier me fatigue...
ca a pas l'air violent de mettre cela sans auto layout
px tu m'envoyer ton xib ?
Alors je peux pas t'envoyer le XIB en question pour des raison de confidentialité des sources.
Mais j'ai refait un petit projet vite-fait avec un color picker custom. C'est très simple et tu vas pouvoir contempler l'ampleur des dégâts. Le tout est dans le zip attaché.
cool, je regarde cela ce week!
Hello,
J'ai essayer en mettant des contrôles dans une vue en code, un chouilla moins pire
Mais bon c'est pas le top
Ouais c'est les mêmes soucis que j'ai pu avoir durant mes tests. C'est pas fiable leur
NSRemoteView. Je sais pas si je vais prendre le temps de faire un radar, je suis occupé à ré-implémenter des morceaux du color picker.En tout cas merci d'avoir pris le temps d'essayer 😃