Scrollview design Pinterest like
Bonsoir tout le monde,
J'ai télécharger l'application Pinterest (pour pinter plein de trunc ^^).
La présentation des données est assez intéressante je trouve.
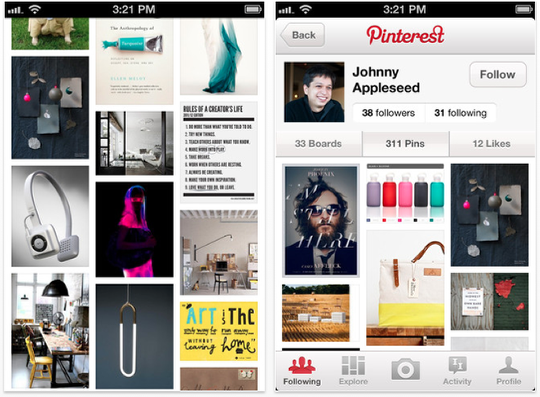
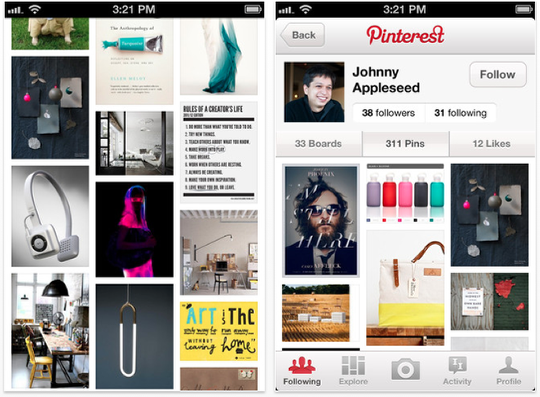
Voici un screen d'exemple :

C'est une sorte de grid/tableview mais avec des cells de tailles différentes.
Auriez-vous une idée de ce mécanisme d'affichage et quid de la reusability de ces cellules ?
J'ai télécharger l'application Pinterest (pour pinter plein de trunc ^^).
La présentation des données est assez intéressante je trouve.
Voici un screen d'exemple :

C'est une sorte de grid/tableview mais avec des cells de tailles différentes.
Auriez-vous une idée de ce mécanisme d'affichage et quid de la reusability de ces cellules ?
Mots clés:
Connectez-vous ou Inscrivez-vous pour répondre.
Réponses
Dans tous les cas c'est simplement une scrollView avec des images dedans à mon avis...
ça vaut le coup d'essayer avant de réinventer la roue.
Un scrollView, des images, et un peu d'optimisation pour réutiliser les cellules / faire du lazy loading c'est pas si compliqué... Je l'avais fait à une époque pour recréer une CoverFlow sur iOS.
Après si le rendu est correct, il faut voir le contexte (budget, temps, expérience du développeur, réutilisation possible, etc).
En supposant que ça marche, c'est quand même beaucoup moins de code à écrire.
D'Ailleurs pour du coverflow je ne me poserais même pas la question. Table view sans hésiter (avec une rotation à 90°).
Par contre niveau perfs ça va être assez délicat si tu cherches à faire un composant open-source. Il vaut mieux un composant à soit très optimisé pour ses besoins qu'un composant open-source qui peut faire, potentiellement, plus de choses mais qui risquerait de t'handicaper niveau performances.
Enfin, je dis ça par expérience. On peut aussi oublier l'iPhone 3G et donc ne supporter qu'iOS 4.3 et ultérieur.
Très grosse erreur à mon avis. Réimplémenter le système de recyclage ce n'est pas compliqué et ça évite de perdre énormément de temps a modifié un composant dont on a pas les sources et qui n'est pas du tout fait pour ça.
J'ai trois timelines (par rapport au site de tiki-toki), une super générale, qui synchronise une autre qui est sur une petite période de temps qui synchronise une troisième (sur une année), et qui synchronise le contenu (ici une chronologie)... je ne suis pas sûr d'avoir été clair !
Je suis partie sur des classes perso pour les timelines (dessinées à la volée) pour créer mes propres sliders.
Ensuite j'utilise un scrollbar perso aussi pour les élément d'affichage.
J'ai essayé des views dans le scrollbar avec un succès très partagé (près de 1,000 évènements avec photo) : affichage lent, passe pas sous iPad 1 etc. J'ai tenté des reuse de cellules, mais difficile aussi, car cela se voyait à l'affichage (flickering), et de plus mes items n'ont pas du tout la même taille ni le même emplacement...
Du coup je dessine tout à la main dans le contexte (très rapide), et connaissant la taille de ma vue temporelle (affichage du scrollview) je ne dessine que ce qui est visible plus ou moins un delta (je tri mon tableau des items en amont et pointe directement sur le premier item de l'affichage).
Si cela peut aider...
Je suis partie avec un seul tableau d'image que je repartie dans les 3 tableviews.
La difficulté se trouve en fin de liste. Les tableviews n'ont pas toute la même longueur puisque les images ont des tailles aléatoires donc il faut soit ajouter des images à la volée (ce que j'ai fait mais on obtient un "à -coup"), soit avoir une répartition des images précalculée pour tomber sur des tableViews de taille totale similaire.
Je suis parti sur un projet "single view application" qui utilise ARC.
mais pas testé
https://github.com/p...SCollectionView
edit1:
un 3ième pour la route (ca semble être le sujet fashion du moment ce truc)
https://github.com/ekohe/EKStreamView
Edit 2: voila que je tombe sur un 4ième...
https://github.com/aceisScope/WaterflowView
Tu peux développer ta pensée, stp.
Arf' ok. Je ne peux pas le nier.
Merci pour tes commentaires.