A mes vieux yeux fatigués, ta couleur bitume ne se distingue pratiquement pas du noir. Il faut des couleurs TRES DIFFERENTES pour le titre et le texte, de manière à les identifier visuellement au premier regard.
Désolé pour tes yeux Draken, mais je croyais que c'était à cause de mon daltonisme que je ne voyais pas la différence avec le noir.
Donc, j'ai gardé la couleur bitume pour le navigation controller et les images, et j'ai choisi un gris ardoise pour les titres. Ais-je bien fait de prendre deux couleurs différentes ?
Donc, j'ai gardé la couleur bitume pour le navigation controller et les images, et j'ai choisi un gris ardoise pour les titres. Ais-je bien fait de prendre deux couleurs différentes ?
Il faut DEUX COULEURS VISUELLEMENT TRES DIFFERENTES pour les sites et le texte !
Donc, j'ai gardé la couleur bitume pour le navigation controller et les images, et j'ai choisi un gris ardoise pour les titres. Ais-je bien fait de prendre deux couleurs différentes ?
Il faut DEUX COULEURS VISUELLEMENT TRES DIFFERENTES pour les sites et le texte !
Mais, à la fois, subtile et qui s'accordent harmonieusement.
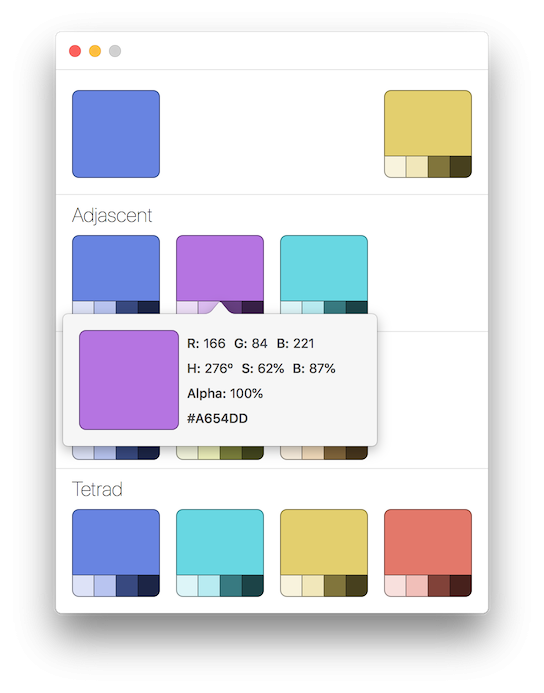
Utilise un color schemer comme Paletton pour avoir un set de couleur harmonisées entre elles.
On en avait déjà parlé il me semble. Les couleurs c'est pas obligatoirement au petit bonheur la chance y'a des outils pour aider à les choisir, utilise les.
Désolé pour ce long silence, j'ai été très occupé ces derniers temps...
Pyroh, je te remercie pour ton site qui me sera d'un grand secours !
Jérémy, je n'ai pas mis le logo de l'horloge dans la barre de navigation, car j'ai d'autres projets pour elle.
J'ai commencé à améliorer justement le design de l'application, et j'ai encore une fois besoin de votre avis.
J'utilise des logos, comme celui de l'horloge, pour séparer les rubriques et pour éviter de n'avoir que du texte.
J'ai eu l'idée, seulement aujourd'hui, d'ajouter une couleur de fond à la cellule qui contient ces logos, de manière à rompre le fond blanc.
Pour cela, j'ai utilisé la même couleur que la couleur de fond de la navigation bar. Seul souci, ce n'est pas la même couleur qui apparait, et pourtant, c'est le même code couleur : #6B5731. Je ne sais pas d'où vient cet écart, et même moi je le vois !
Pour ilustrer cela, je vous ai fait une capture d'écran qui vient directement de mon iPhone.
J'ai aussi pensé à utiliser un blanc cassé à la place du blanc pour changer un peu. Qu'en pensez-vous ?
J'ai besoin de rajouter des boutons et des options. Mais j'ai aussi besoin que l'on voit les images. Est-ce une bonne idée d'adapter la taille des cellules de la première page (titre et image) à la taille de l'écran ?
Pour être clair, je veux multiplier par deux la taille des cellules, de manière à avoir un seul musée au lien d'en avoir deux.
@Luc-A a dit :
Pour cela, j'ai utilisé la même couleur que la couleur de fond de la navigation bar. Seul > souci, ce n'est pas la même couleur qui apparait, et pourtant, c'est le même code couleur : > #6B5731. Je ne sais pas d'où vient cet écart, et même moi je le vois !
Regarde s'il n'y a pas une superposition avec un objet graphique partiellement transparent, ce qui modifie forcément la couleur affichée.
Réponses
A mes vieux yeux fatigués, ta couleur bitume ne se distingue pratiquement pas du noir. Il faut des couleurs TRES DIFFERENTES pour le titre et le texte, de manière à les identifier visuellement au premier regard.
Désolé pour tes yeux Draken, mais je croyais que c'était à cause de mon daltonisme que je ne voyais pas la différence avec le noir.
Donc, j'ai gardé la couleur bitume pour le navigation controller et les images, et j'ai choisi un gris ardoise pour les titres. Ais-je bien fait de prendre deux couleurs différentes ?
Il faut DEUX COULEURS VISUELLEMENT TRES DIFFERENTES pour les sites et le texte !
Je vous remercie pour ce que vous m'avez appris !
J'ai pris du beige. Clair, mais pas trop pour qu'on puisse lire.
Mais, à la fois, subtile et qui s'accordent harmonieusement.
Bon pour les en-têtes mais le navigation me gêne toujours
Je te remercie Joanna !
Tu parles du navigation controller ? Je peux utilisé du blanc, comme ça :
Non, c'est plutot le fond que les symboles.
Je suppose qu'il faut que j'utilise une couleur moins sombre.
Je vais revoir ça.
Voilà :
Utilise un color schemer comme Paletton pour avoir un set de couleur harmonisées entre elles.
On en avait déjà parlé il me semble. Les couleurs c'est pas obligatoirement au petit bonheur la chance y'a des outils pour aider à les choisir, utilise les.
C"est mieux
Merci pour ça ! Je l'ai mis dans ma liste de lecture
Ah mais de rien 😉 La couleur c'est un peu ma passion !
Un jour je releaserai ça quand j'aurai le temps :

Je m'en sers pour mon usage perso.
Pourquoi ne pas mettre le logo de l'horloge dans la barre de navigation ?
Bonjour à tous !
Désolé pour ce long silence, j'ai été très occupé ces derniers temps...
Pyroh, je te remercie pour ton site qui me sera d'un grand secours !
Jérémy, je n'ai pas mis le logo de l'horloge dans la barre de navigation, car j'ai d'autres projets pour elle.
J'ai commencé à améliorer justement le design de l'application, et j'ai encore une fois besoin de votre avis.
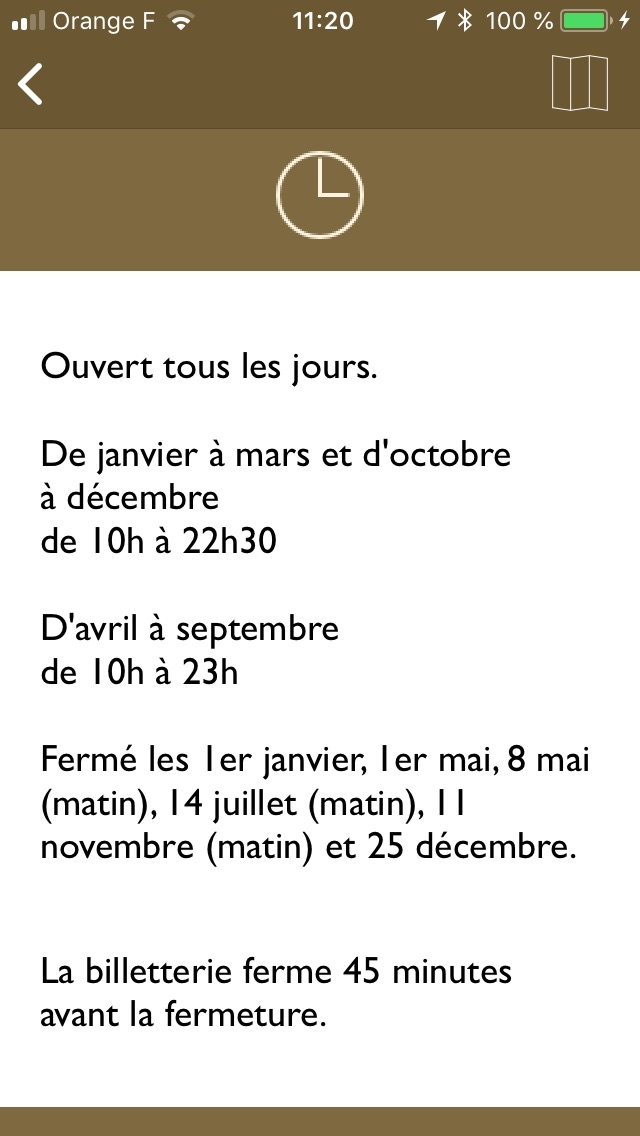
J'utilise des logos, comme celui de l'horloge, pour séparer les rubriques et pour éviter de n'avoir que du texte.
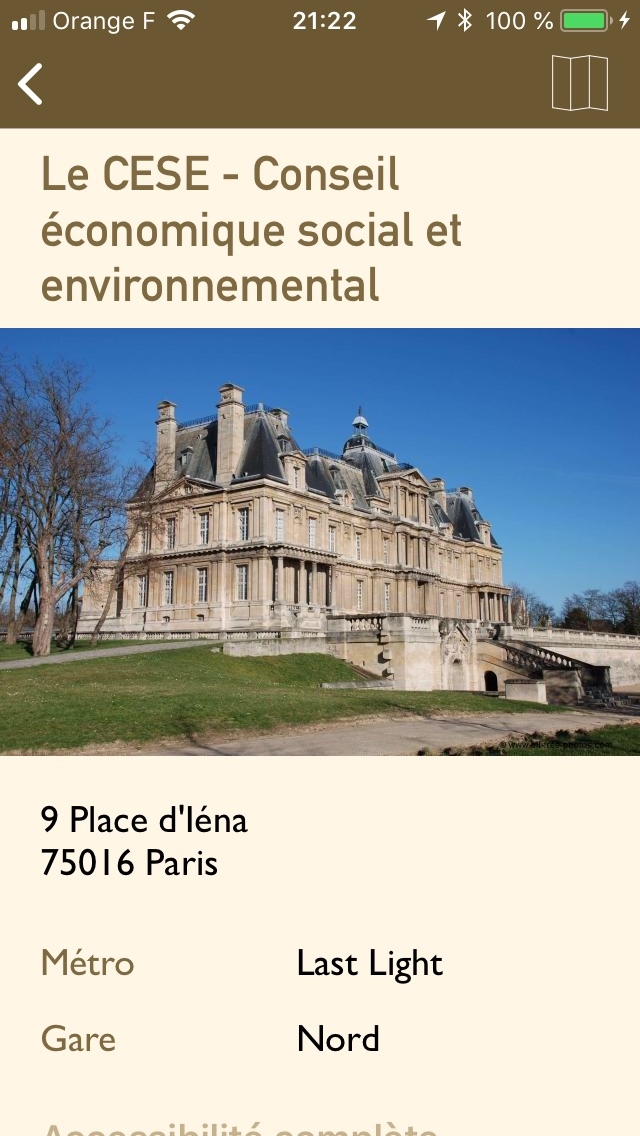
J'ai eu l'idée, seulement aujourd'hui, d'ajouter une couleur de fond à la cellule qui contient ces logos, de manière à rompre le fond blanc.
Pour cela, j'ai utilisé la même couleur que la couleur de fond de la navigation bar. Seul souci, ce n'est pas la même couleur qui apparait, et pourtant, c'est le même code couleur : #6B5731. Je ne sais pas d'où vient cet écart, et même moi je le vois !
Pour ilustrer cela, je vous ai fait une capture d'écran qui vient directement de mon iPhone.
J'ai aussi pensé à utiliser un blanc cassé à la place du blanc pour changer un peu. Qu'en pensez-vous ?

J'ai oublié de demander quelque chose...
J'ai besoin de rajouter des boutons et des options. Mais j'ai aussi besoin que l'on voit les images. Est-ce une bonne idée d'adapter la taille des cellules de la première page (titre et image) à la taille de l'écran ?
Pour être clair, je veux multiplier par deux la taille des cellules, de manière à avoir un seul musée au lien d'en avoir deux.
Est-ce une bonne idée ?
Regarde s'il n'y a pas une superposition avec un objet graphique partiellement transparent, ce qui modifie forcément la couleur affichée.
Draken, je te remercie pour ta réponse !
En fait, le souci venait de la différence du calcul de la colorimétrie entre le sRVB et le RVB Générique.